この記事はランサーズ Advent Calendar 2021 22日目の記事です。
こんにちは。ランサーズに21新卒として入社し、現在はMENTA事業部でエンジニアをしている池田(@naoching7010)です。
最近は凍えるような寒さで家から出るのが億劫になっていますが、気合を入れて趣味のクライミングをしに出かけています。
さて、私は普段の業務でMENTAという教えたい人と学びたい人のためのマッチングプラットフォームを作っています。
私がMENTAの開発に携わり出したのは約1年前、内定者インターンとしてランサーズにジョインしたときですが、元々はLaravelとVue.jsを扱うWebエンジニアとしてチームにジョインしました。
しかし、現在はMENTAのWebサービスとアプリの両方を作るなど、Webエンジニアだけではなくスマホアプリエンジニアとしても活動しています。
本記事ではまだアプリ開発を始めたばかりの私が、アプリ開発にチャレンジするうえで大変だったことやこの1年でMENTAのアプリがどう変化してきたのか、また今後どんなアプリにしていきたいかなどを書いていこうと思います。
アプリ開発をすることになったきっかけ
私がスマホアプリの開発に携わるようになったのは、4月の入社式の前日です。
朝起きてSlackを覗いたところ、上司から「池田くんにはMENTAのアプリも作ってもらいたいと考えています」とメッセージが送られていました。
このメッセージを見た僕は正直不安に思ってしまいました。
なぜなら、
- アプリ開発の知識がほぼゼロ
- アプリは業務委託の方が作っていたため、社員は自分一人
- Web版の開発も並行して行わなければならない
等、決して手厚くサポートしてもらえるような体制ではなかったからです。
しかし、新しい技術の習得や今までやったことがないアプリの開発にチャレンジさせてもらえるチャンスを逃すわけにはいかないと思い、アプリエンジニアとしてのキャリアをスタートさせました。
アプリ開発で大変だったこと
不安を抱えたままスタートしたアプリ開発ですが、案の定大変なことはたくさんありました。
その中でも自分の中で特に印象に残っていることをあげていきます。
iOSとAndroidどちらの知識もつけなければならない
MENTAのアプリはFlutterというフレームワークを使ってつくられていますが、このFlutterでは一つのフレームワークでiOSとAndroidnそれぞれのアプリを作ることができます。
しかし、全てをFlutterのみで完結できるというわけではなく、ときにはネイティブコードを書かなければならないことがあります。
そのため、iOSとAndroidの知識がどちらも必要になります。
私はアプリ開発の経験がゼロからのスタートだったため、iOS、Androidそれぞれで特有のエラーが発生した際の対応にかなり苦しみました。
日本語の情報が少ない
Flutterで開発をするうえで日本語文献の少なさにもかなり苦しみました。
私はそれまでPHPを主として開発を行ってきたため、大体の情報は日本語で入手するこができました。
しかし、Flutterはまだ歴史の浅いフレームワークであるため、日本語の文献は少なく英語の公式ドキュメントを読まざるをえない場面に多々出会います。
最初は英語のドキュメントを読む以前に、欲しい情報が載っているページを英語で探し出すことができず頭を抱えていたのをよく覚えています。
今では、とにかく日本語を入れずに単語単位で調べたり、how to xxxx などの検索しやすいパターンを見つけることで、少しずつ英語で情報を収集することに慣れてきました。
Flutterでのアプリ開発を経験したことによって、技術だけでなく欲しい情報を英語で探すスキルが高くなり、思わぬところで成長を感じました。
Widgetを使ったUIの構築
FlutterではUIの構築にWidgetというものを使います。
Widgetは、FlutterでUIを構築するパーツで、フレームワーク側でかなりの数が用意されており、Flutterではこれらのパーツひとつひとつを組み合わせることでUIを構築します。
このWidgetは親子関係を持っており、親から順にWidgetツリーをというものを作りながらUIを構築するのですが、このWidgetは状態を持つもの、持たないものがあり、状態を持つWidgetは状態の変化に応じてUIを再構築することができます。
私はこのWidgetの役割や挙動を理解するのが難しく、UIを再構築したいタイミングでビルドがうまく走らなかったり、APIからデータを取得するまえにビルドしてしまったりとうまくUIを構築できずに苦戦しました。
MENTAのアプリはどう変わったか
では、この1年でMENTAのアプリはどう変わったかというと、正直変わった箇所が多すぎて一言で言い表すことができません。
というのも、自分がアプリ開発に携わり始めた2021年4月時点では、ほぼすべてのページがWebViewでつくられていました。
WebViewとは、アプリ内でブラウザのようにWebページを表示できるようにするものです。
つまり、以前のアプリはMENTAのWeb版をそのままアプリに落とし込んだようなものになっていました。
これは、開発工数の削減ができたりとメリットもあるのですが、通常のWebページと同様にHTMLのレンダリングを行うため、どうしても表示スピードが遅くなってしまうなど、使い勝手が悪い箇所もあり、ユーザー体験を低下させてしまっていました。
それからというもの、
- トップページ
- メンター一覧
- メンター募集一覧
- マイページ
等の画面・機能をFlutterでリプレイスしてきました。

リプレイス後は、格段に動作速度が早くなったり、アプリならではの使いやすいUIになったりと以前とは比べ物にならないくらい使いやすいものになりました。
(実際の使用感はぜひインストールして確かめてみてください!)
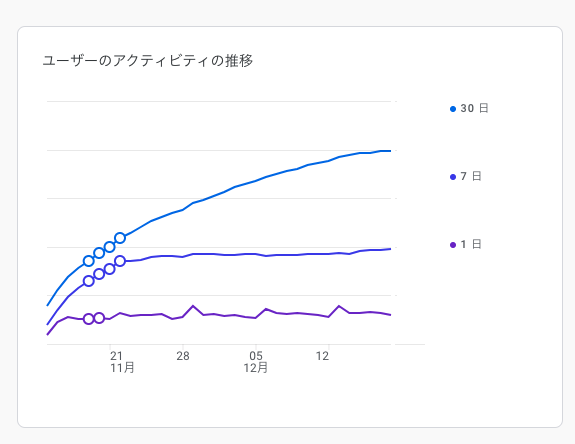
その結果、以前はアプリを使ってくださるユーザーはあまり多くなかったのですが、最近では以下のグラフに示すように着実に使ってくださるユーザーが増えています!

さらに、この記事があがる頃には大型のアップデートを予定しています。
気になる方はぜひインストールをしてみてください!
今後の取り組みについて
今年1年でMENTAのアプリはかなりアップデートされて使いやすくなったと思います。
しかし、まだまだプッシュ通知の最適化やアプリならではのユーザー同士のマッチング体験など、改善すべき点はたくさんあります。
自分自身、ここをこうしてもっと使いやすくしたいという箇所がたくさんあるので、来年はさらに開発スピードをあげられるようスキルアップし、「新しいスキルの習得に挑戦するならMENTAのアプリをインストールしよう」と言われるようなアプリにしていきたいと思います。
それでは、最後までお読み頂きありがとうございました!
ランサーズAdvent Calendar 2021の23日目は小林さん(@sayakob)です。 お楽しみに!



