こんにちは、フロントエンドチームです。
今週のフロントエンド定例の内容を記載します。
フロントエンド定例について、以前の記事(ランサーズのフロントエンドチームが取り組んでいること)でお伝えしたのですが、毎週金曜日に開催しており、実際の業務で取り組んでいることや気になった技術情報等をシェアしあう会になっています。
以下、今週の内容です。
@syo_igarashi
ESLintのルール新規追加、Stylelintのルール追加しました
前回作成したStylelintのルールをESLintでも使用できるように作成しました。
Stylelintとは別でESLintでも作成しようとした理由としてCSS in JSによるスタイルの適応方法がCSS, SASSとは異なるためESLintでも同様のルールの追加をしています。

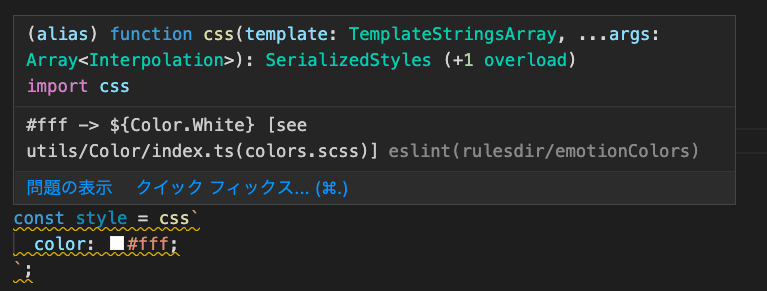
VSCodeとPrettierの連携によってESLIntのルールに則って保存のタイミングで既に定義済のものは変数を用いるように変換するようになっています。
あとは前回からの差分として色だけでなくpaddingやmarginなどの間隔も色と同様にSASSファイルにまとまっていたのをJSONファイル化し、静的解析するようにしました。
Figmaとかに定義されているpxや色の物理的な値をコピってエディターに貼り付けして、VSCode上の表示に従う(もしくは保存による変換を信じる)ように自動的に共通の変数を参照するように意識づけるような仕組みなんじゃないかなと思います。
これまではレビューなどで気づいたら共通の値を使うようにと目grep要素が大きかったですがCLIのLintコマンド経由でも気づけるようになりました。
他のプロジェクトでも静的解析含めてデザインシステムライブラリを使っていくようにしていきたいです。
今回いろいろとルールの変更をしてここに書きたいこと多いので後日zennの方でコード解説したいなぁと思います。
https://zenn.dev/igara/articles/add_custom_stylelint_eslint
一部フロントエンドNodeJSバージョンNodeJS 16.14.2にしました
もしnodebrewなどの自動で作業ディレクトリ毎でNodeJSバージョン変わるものを使用していない場合は、
nodenv、voltaなどの自動で切り替わるツールを使用するようにお願いします。
dockerコンテナでビルドもありますがdocker、Windows、macOSでのOSの違いで出力されるファイルに差分はないと思いますのでコンテナを使わないビルド方式で良いと思います。
(もしあったらフロントエンドチームに連絡ください)
差分といえばビルドファイルもGit管理になったのでGitの差分としても検知しやすくなりましたね。
バージョン更新対応終わってビルドファイルの差分も安定したらまたCI上でビルドするようにする検討したいと思います。
最近色々なJSONファイルが生成されてきた
(時間があったら話したい)
カテゴリーなどマスタに近い情報もデザインシステムライブラリ側にJSONファイルとして保存してます。
フロント以外での活用も大いに考えられそうなのでアーキテクチャチームとも相談したいとこだったりします。
@high_g_engineer
CSSのカスケードレイヤーをざっくり理解した
はじめに
新機能カスケードレイヤーがいよいよ主要ブラウザでサポートされます。
サポート状況は、Chrome 99(3/1リリース)、Firefox 97(先月リリース)、Safari(次期バージョン)といった感じです。
問題
CSSで混乱が発生する原因の1つは詳細度です。
- CSSを記述する順序で適用されるCSSが異なる
- 意図しないCSSのオーバライドの発生
- !importantが使用されており、うまく機能しない
その結果、無駄な上書き用のスタイルが積み上がっていくことになります。
これらの問題をSass + BEM等のCSS設計だったり、React等のJSフレームワークを利用したコンポーネント指向&Scoped CSSの様なCSS外の仕組みを利用してなんとか乗り越えています。
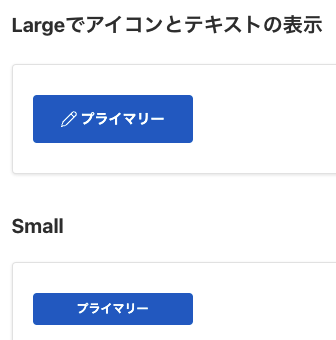
例えば、下記の様なUIがあったとします。

Small側のボタンUIのスタイルを定義する場合、従来であれば、.buttonというベースクラスを作成し、.button–smallという.buttonクラスを継承する前提のオーバライド用のクラスを作成します。
その結果、詳細度やCSSの記述順を意識しないといけなくなります。
また、オーバライド用の記述に対して、!importantを日常的に使いだした日には地獄です。
本題
カスケードレイヤーは、デフォルトのCSSの仕組みだけで、上記の様な問題を乗り越えやすくする仕組みです。
カスケードレイヤーを実際に記述します。(コリスさんの記事をがっつり参考にしています。)
基本的には、@layerのあとにレイヤー名を記述し、その中でスタイルを記述する形になります。
例として、レイヤーをcomponentsという名称にします。(名称は何でもok)
@layer components {}このcomponentsに対して、スタイルを定義します。
@layer components {
.button {
color: #fff;
background-color: #0268cc;
border-radius: 4px;
}
}次にボタン別のバリエーションを記述する場合に別レイヤーを作成します。
ここでは、variationsとします。
@layer variations {
.button--small {
font-size: 12px;
line-height: 18px;
height: 32px;
}
}そして、components → variationsというスタイルの定義を適用する為、下記のような記述をlayer記述前に行います。
@layer components, variations;下記の様に記述した場合は、スタイルの適用順がvariations → componentsになるので、注意が必要です。
@layer variations, components;同じ名称の@layerを別の箇所で定義した場合でもルールの管理が行いやすいです。
下記の場合だと、.button-smallのすぐ下に.button-fullが追記された形と同じ解釈になります。
@layer components, variations;
@layer components {
.button {...}
}
@layer variations {
.button--small {...}
}
/* 500行後 */
/* .button--smallのすぐ下に記述されたのと同じ扱い */
@layer variations {
.button--full {...}
}カスケードレイヤーと詳細度の関係についてですが、下記のような場合、pタグに適用されるのは、font-size: 2remです。カスケードレイヤーには異なるレイヤー間を詳細度は関係なく、読み込みが後のもので上書きされます。
@layer base, custom;
@layer base {
#page .prose p {
font-size: 1rem;
}
}
@layer custom {
p {
font-size: 2rem;
}
}ただし、下記の様な場合、レイヤーで囲われていない.buttonが優先的に適用されてしまいます。
ブラウザには、最上部の.buttonが暗黙のレイヤーに囲われた形で解釈されてしまう為の様です。
.button {
border: 2px solid lightgrey;
}
@layer base, components;
@layer base {
/* Base styles */
}
@layer components {
.button {
border: 0;
}
}カスケードレイヤーに関しては新たな設計が必要そうで、これまで利用していた手法が通用しないケースも出てくるかもしれませんが、今後の可能性を秘めている仕様だと個人的に感じています。
参考
次回の更新予定は、6/24(金)になります!
前回の定例内容はこちらから確認可能ですのでご興味いただければ下記のリンクから閲覧いただければと思います。
