こんにちは、フロントエンドチームの @syo_igarashi です。
今週のフロントエンド定例の内容を記載します。
フロントエンド定例について、以前の記事(ランサーズのフロントエンドチームが取り組んでいること)でお伝えしたのですが、毎週金曜日に開催しており、実際の業務で取り組んでいることや気になった技術情報等をシェアしあう会になっています。
以下、今週の内容です。
XSS考慮
Cakeで使用しているテンプレートとReactのJSX上でのデータの埋め込みの違いとして、
Cakeはh()というhtmlspecialchars()でデータに対してescapeさせていますが
React側はデフォルトでescapeして表示がされるようになっているためdangerouslySetInnerHTMLを使わない限りはデータ反映上XSSになりにくいというのがあります。
他にもリンク上に埋め込まれる可能性はありますが、javascriptスキームになる場合が少なく(大体が/xxx/${id}みたいな前文絶対パス + データの連結パターンが多いため)現状は大丈夫そうでした。
あとは最近は無くなりましたが各ブラウザの文字コード + 特殊文字の組み合わせでescapeすべきだったものが端末によってはデザイン崩れを起こすとか
掲示板の背景色をオレンジ変えるバグについて
携帯電話機の文字
個別の端末の対応をした故に別のバグが発生しうる現象みたいなのは今後もあると思うので場合によっては対応を切り捨てるとかもありだなと思いました。
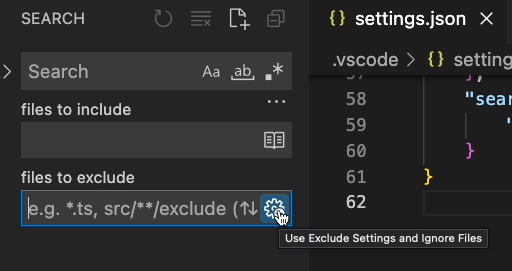
VSCode検索ファイルignore設定追加

探したい対象の文字列検索する際にstorybookのビルドキャッシュのファイルも検索対象になっていて検索結果一覧にもあって邪魔になっていたので設定を追加しました。
設定を追加してもダメで設定を有効化するようにお願いします。

VSCodeの設定は拡張系もオプションで設定可能でCtrl + Spaceで入力補完表示できるようにしているのですが一覧としていっぱいあるので優良そうなものがあったら追加したいと思いました。
前回の定例内容はこちらから確認可能ですのでご興味いただければ下記のリンクから閲覧いただければと思います。