こんにちは!
新年あけましておめでとうございます。
開発部の 神庭(godgarden)です。
普段はプラットフォームの開発と、SEOを担当しています。
ところで、少し前の話題になってしまいますが、Google検索をした際に特定のサイトで検索結果ページのタイトルや説明文の他に、検索ボックスが表示されているのはご存知でしょうか?
本日は、この検索ボックスの簡単な説明とカスタマイズ方法について、
説明していきたいと思います。
では、まいりましょう!
検索結果ページに表示されるサイトリンク検索ボックスとは
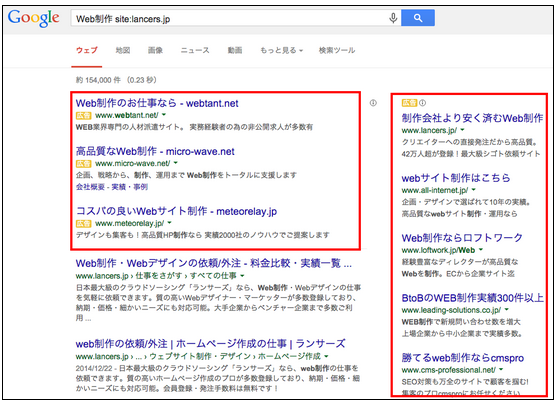
ブランドワードなどでGoogle検索した際に、特定のサイトでタイトルや説明文の他に、このような検索ボックスが表示されることがあります。

2014年9月にはGoogle検索結果に表示する検索ボックスをサイトの説明文の下の目立つ位置に配置し、予測変換(オートコンプリート)機能を追加するなど機能強化の動きも見られます。
検索ボックスで検索した際の動作について
検索ボックスで検索をした際の動きとして、2通りの動きがあります。
① ユーザーの検索したキーワードを含んだ「site:」の検索結果
大半のサイトでは、Google検索の「site:」ページへ遷移することが多いのではないでしょうか。
ユーザーが入力したキーワードで情報が絞りこまれ、探しやすくなる一方で「Web担当者Forum」の【新しい検索ボックスの落とし穴】の記事でも紹介されているように、検索したキーワードによっては「site:」の検索結果ページに競合サイトの広告が表示されてしまい、好ましくないことがあります。

自社のサイトではなく広告領域のページをクリックされてしまうと、競合ページへアクセスが奪われ機会損失に繋がる可能性もありそうです。
② schema.orgでマークアップし、任意のページへ誘導
海外では、靴を中心とした商品を扱う通販サイトの「Zappos」や、クラウドソーシングサービスの「Odesk」などでは、自社サイトのページへリダイレクトして誘導しているようです。
大手のサイトでは、とくに特別な設定をしなくても、この検索ボックスが表示されていますが、
「schema.org」を使ってマークアップすることで、「表示されていないサイトでも表示を促す」ことや、Zapposやodeskのように「任意の自社ページへリダイレクト」して誘導することが出来るようです。

以下のページが詳しく書かれているので参考になると思います。
【schema.orgを使ってGoogleの検索結果にサイトリンク検索ボックスを表示させよう】
【Sitelinks Search Box】(Google Developers)
そもそも検索ボックスを表示させないという選択肢も
「site:」検索結果で競合サイトの広告が表示され、アクセスが奪われるリスクがある場合や、効果が見込まれない場合などはあえて、検索ボックスを表示させないように設定しているWebサイト/Webサービスもあります。
amazonは検索ボックスをいち早く非表示にする対応を行っています。

その他にも、国内ではcookpadをはじめ楽天市場などの大手サービスも、検索ボックスを非表示にする対応を行っているようです。
<meta name="google" content="nositelinkssearchbox">
最後に
みなさんが、運営しているWebサイト/Webサービスの性質や、検索結果の状態などにより、検索ボックスを表示させるか、表示させないかの判断は変わってくると思います。
自社のサイトの状態や、“検索ボックス”からの流入状況などを分析してみて、最適な形に調整をしてみて頂ければと思います。
どうでしたか?
本日は、Googleの検索結果の検索ボックスの簡単な説明とカスタマイズ方法をお伝えしました。
Webサイト/Webサービスを運営している会社では、オーガニック検索などSEOでの集客は非常に重要だと思います。
近年では、Googleの検索のアルゴリズムや検索結果のレイアウトの変更など、変化も活発です。
マーケティング担当者やWeb担当者だけでは気づきにくいGoogleの仕様変更や改善要素を、エンジニアからも情報をキャッチし提案してサービスの成長に貢献してもらえればいいなと思います。
本年もランサーズエンジニアブログをよろしくお願いします。
では、またお会いしましょう!
<神庭 良輔/Kamba Ryosuke>