こんにちは。
開発部の 神庭(godgarden)です。
先日、サービスの操作説明をするために、操作マニュアル(チュートリアル)ようなものを作りたいって要望があり、少しだけ調べる機会がありました。
操作マニュアル(チュートリアル)といえば、前職の受託システム会社で働いていた時では、ExcelやWordを駆使してゴリゴリ頑張って作っていました。
ただ、画像や文字・図形だけで作られた操作マニュアルでは、細かいところの説明や動きを、エンドユーザー様にうまく伝えることが難しく、電話で補足しないと伝わらないってことも何度かありました。(私のドキュメント作成能力の問題かもしれませんが…)
ほかにも、仕様変更や機能拡張などでシステムは日々進化していっているのに、操作マニュアルやチュートリアルは、古いままって状態もありました。ご経験ありますよね・・・?
今回調べるにあたり、そういった背景やWebサイト/Webサービスの説明をExcelやWordで作るよりも、もっと良い方法があるはずと思い、探してみたところ、、、ありました!

Webページ上に簡単にチュートリアルを作れる「Intro.js」というJavaScriptライブラリが良かったので、今回は「Intro.js」の導入と使い方を簡単に紹介していきたいなと思います。
では、まいりましょう!
Webサイト上に簡単にチュートリアルが作れるIntro.jsとは?
Intro.jsはWebページ上に簡単にチュートリアルが作れるJavaScriptライブラリです。
ライブラリで提供されている外部ファイル(intro.js, introjs.css)を読み込み、指定のタグをHTML属性に追加するだけでWebページ上に簡単にチュートリアルを作ることが出来ます。
HTMLやJavaScript初心者の方でも簡単に導入して、使いやすいライブラリだと思います。
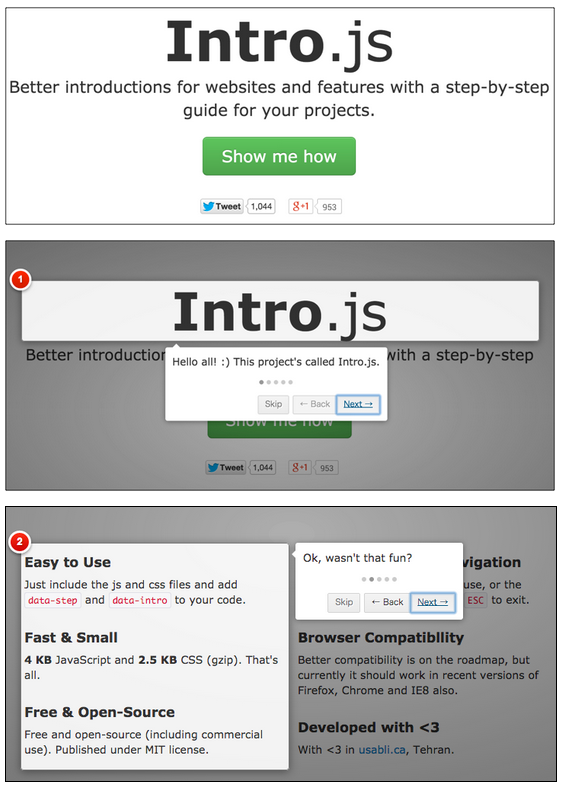
文字で説明するよりも実際に動いているものを触ってみるのがイメージつきやすいと思うので確認してみましょう!
Webページに移動して「Show me how」ボタンを押すとチュートリアルが始まります。

Intro.jsの導入手順と使い方
導入手順といっても、本当に簡単に導入が出来ちゃうんです。
- ライブラリをダウンロードします。
- ダウンロードした「intro.js」と「introjs.css」をWebページで読み込みます。
- チュートリアルのステップで説明したいHTML要素に対してタグを設定します。
- トリガーとなるタイミングで「introJs().start();」と魔法の言葉をコールします。
ライブラリをダウンロードします。
ダウンロードページから最新のライブラリをダウンロードします。
(※ ブログ投稿時のライブラリの最新バージョンは「v1.0.0」です。)
>>【Intro.jsライブラリのダウンロードページ】
Webページでライブラリを読み込みます。
ダウンロードしてきた「intro.js」と「introjs.css」をWebページで読み込みます。
<script src="/path/to/intro.js"></script> <link rel="stylesheet" type="text/css" href="/path/to/introjs.css">
HTML要素にタグを設定します。
チュートリアルのステップで説明したい部分のHTML要素にタグを設定します。(data-stepの部分が説明する順番の設定になります。)
<div data-intro="説明のテキストを入力します" data-step="1"> <div data-intro="説明のテキストを入力します" data-step="2">
魔法のことば!
最後に、チュートリアルを開始したいイベントでメソッドを呼ぶだけ!
<script>
$(function(){
introJs().start();
});
</script>
これだけでデモで書かれているようなチュートリアルが出来ちゃいます。
とても簡単に導入して、使えちゃいますよね。
試しに開発環境で導入してみました
私も開発環境で、ランサーズで提供しているコンテンツの「クラウドソーシング相談室」に実装してみましたが5分もあれば導入から実装まで出来てしまいました。(※ デモのため開発環境で実装したので、本番環境には適用していません。)

さいごに
今回は、Webサイト上で簡単にチュートリアルが作れるJavaScriptライブラリ「Intro.jsの導入と使い方」のお話でした。いかがでしたでしょうか?
操作マニュアルや新機能の使い方であったりWebサイト/Webサービスのコンテンツの一つとしてチュートリアルを提供してみてはいかがでしょうか。
今回ご紹介させて頂いたIntro.jsの導入と使い方の記事があなたのシステム開発に少しでもお役に立てれば、とても嬉しいです!
引き続き、「ランサーズ(Lancers)エンジニアブログ」をよろしくお願いします!
参考にさせて頂いたWebサイトや書籍
ライブラリを提供している本家のWebサイトになります。
【jQuery レッスンブック jQuery2.X/1.X対応】
山崎大助さんが書かれているJQueryのレッスンブックです。Intro.jsの使い方についてもサンプル付きで分かりやすく紹介されています。こちらの書籍でIntro.jsの存在を知りました!ありがとうございます。
<神庭 良輔/Kamba Ryosuke>
