追記 2018/06/05
すぐに試せるサンプルリポジトリ作ったので、使って見てください。
https://github.com/TsuyoshiNumano/api_document_sample
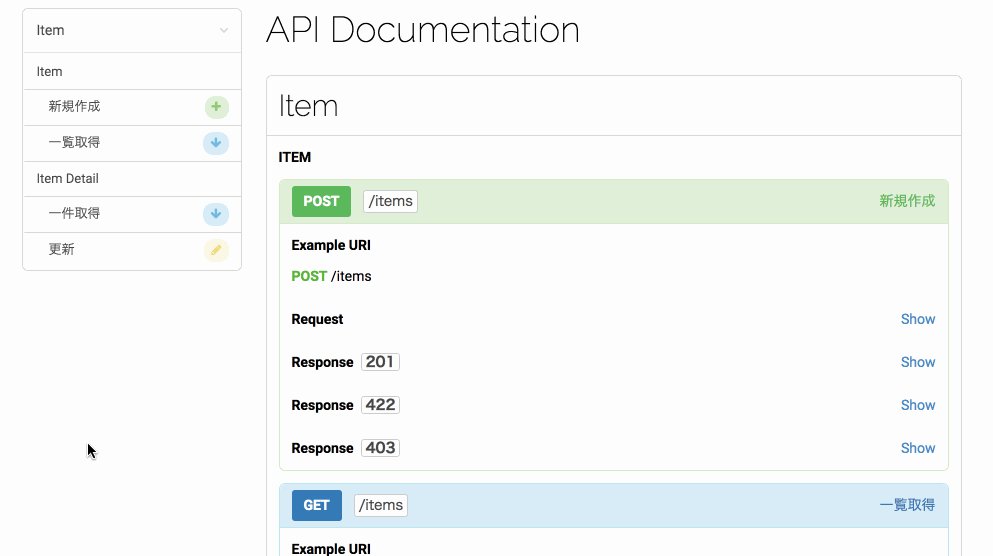
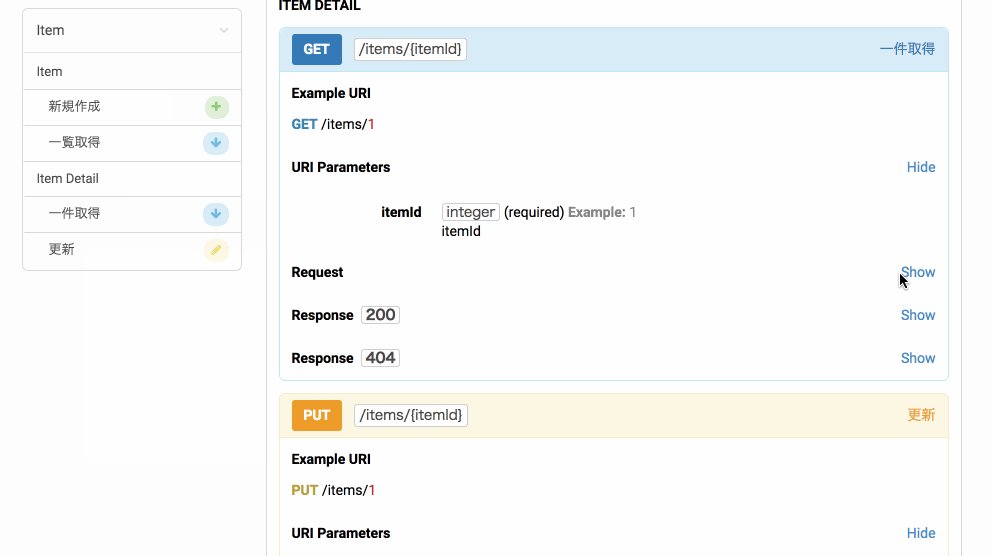
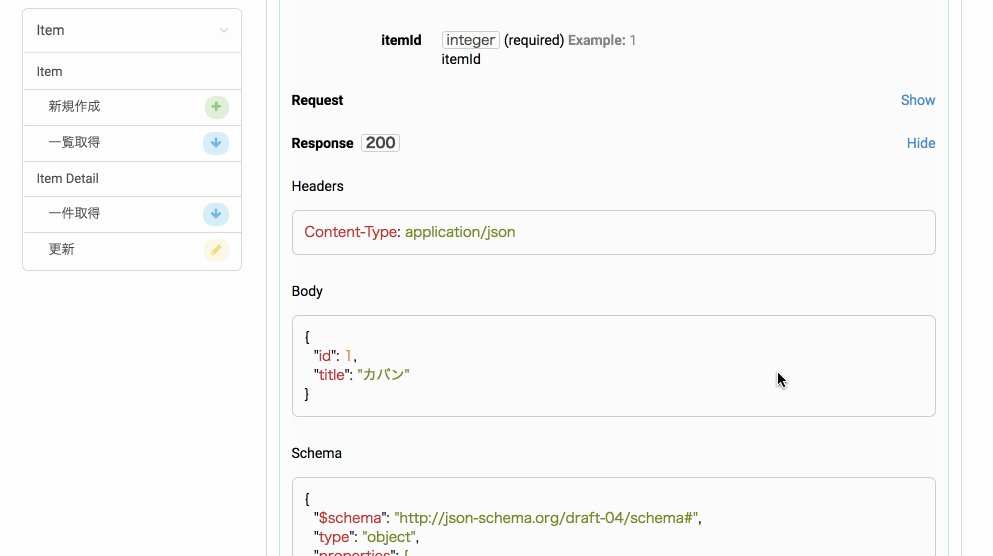
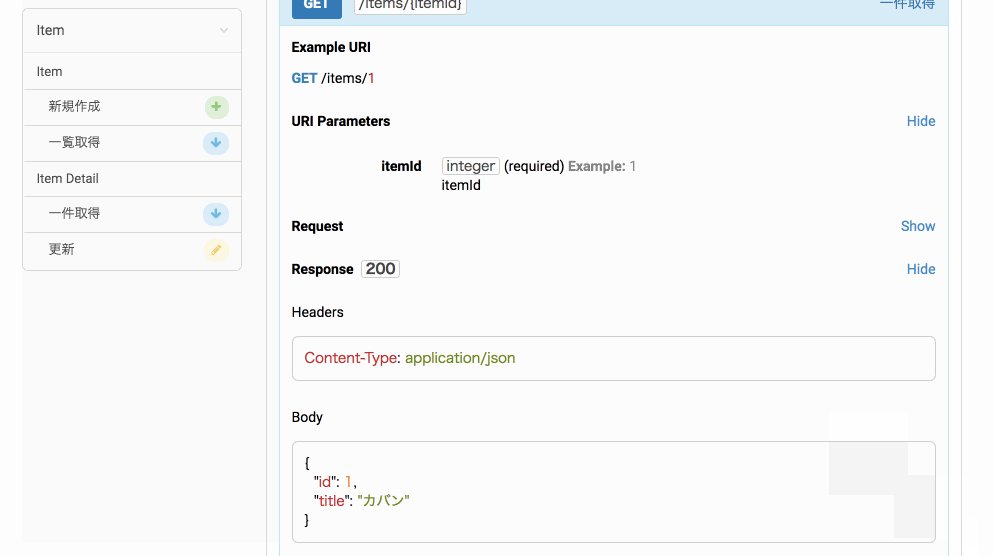
生成されるドキュメント
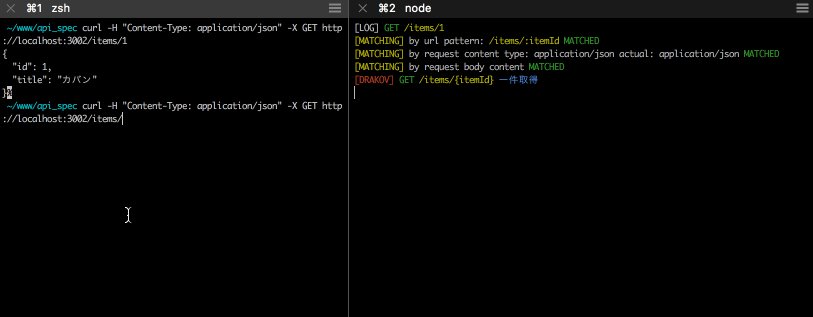
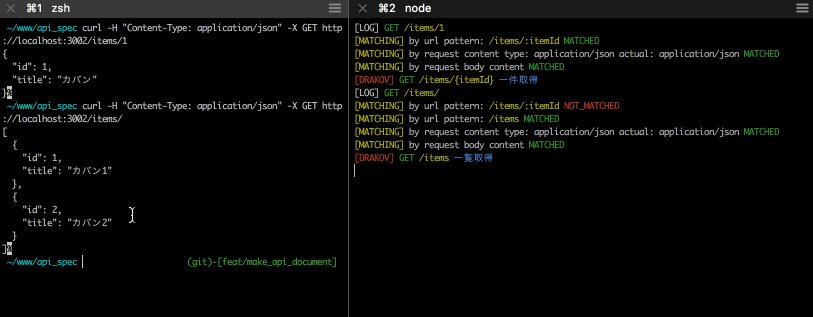
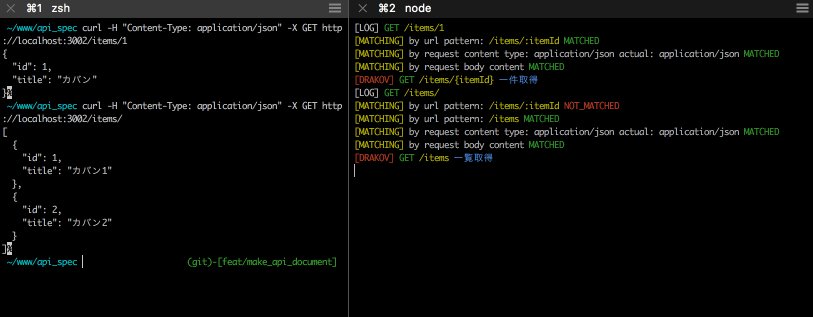
開発サーバーを立ててリクエストする例

こんにちは、tsuyoshiです。
API仕様書の作成や、その運用。皆さんはどうやっていますか?
現在自分が所属するチームでは、以下のツールを使って API をドキュメント形式で書いて管理しています。
- api blue print: APIドキュメントを MarkDown で記述する言語
- aglio: APIドキュメントをHTML化するツール
- api-mock(新しいnode.jsで動かない) drakov: APIドキュメントをモックサーバ化するツール
API仕様書をドキュメントで管理することで、API仕様書をGitHubのプルリクエストベースで開発、運用を行うことができます。
具体的にツールを利用して仕様書を書く方法についてはAPI Blueprint で Web API の仕様を書くという記事やAPI 設計ドキュメントをGitHubのプルリクでレビューしつつ Apiary みたいに使うには、という記事が非常にわかりやすいので、この記事では触れず、運用についてだけお話しします。
以下に、API仕様書をドキュメントで管理して運用するイメージを示します。(API仕様書の記述内容などはダミーのデータです)
この運用にする以前は Confluence などの 社内wiki で管理したりしていました。
しかし、社内wiki などで管理すると、コードを変更した後に、社内wiki の更新を忘れるなどして、仕様とコードが合わなくなるというような問題が発生したりしていました。
また、そういった問題を解決するために apidocというツールを使って、アプリケーションコード上にAPIの仕様書を記述していました。
コードと API仕様書が同じところにあれば、wikiを更新し忘れるようなことにもなりませんし、GitHub上でやり取りが可能なので、API仕様自体のレビューも一緒に行えます。
しかし、今度はコードに記述が増えることで、ロジック部分が読みにくくなったり、API仕様書の閲覧をディレクターが行うには、ツール群のインストールが必要になる、などの問題が発生しました。
そのため
– 仕様変更や更新が漏れ、メンテされなくなる
– コード内に記述しても、アプリケーションコード内に書くと見通しが悪くなる
というような状況が発生していました。
そういった観点も踏まえながら、現在は
- API 仕様のドキュメントを MarkDown で記述
- API 仕様書自体の閲覧は HTML ファイルで行う
といった方法を利用しています。そうすることで、API仕様書はアプリケーションコードと分離して MarkDown で書くことができますし、ディレクターもツールをインストールせずに、ブラウザですぐにAPIの仕様などを確認することができます。
他にも、api-mock drakovを用いて、API仕様書の内容をモックサーバから叩くという方法で開発を進めています。
上記のツールを使いつつ、 APIをドキュメントで管理するようにしたため、運用方法は以下のように行っています
- GitHubのプルリクエストベースでAPI仕様書の更新を行う
- APIに付随するロジックや補足説明は github issue へリンクさせる
APIに新しい仕様を追加したい時は、新しい機能を実装したプルリクエストを作成し、レビューが通ればマージします。
仕様変更をしたい時も、プルリクエストを作成し、レビューの中で議論を行い、レビューが通ればマージします。
GitHubのプルリクベースで運用することで、認識の差異を減らしつつ変更履歴の経緯などを追いやすくなるというメリットがあります。
また、APIの仕様書に書き込むだけでは足りない機能は issue に切り出します。
例えば、単なるリクエストと、レスポンスで解決できないような以下の要望があったとします
例)
画像登録用のAPIにPOSTした場合、画像のデータはある条件を加えて S3 に保存したい。
このような、APIのリクエストと、レスポンスだけでは済まないような機能の場合、issue に切り出します。
MarkDown で記述していることによって、リンクの挿入と閲覧が、以下のように行えます。

issue 自体をコードの中に埋め込むことで、HTMLファイルで開いてみたときに、どのAPIリソースの issue なのかが、リンクになっているので一目でわかります。
仕様をHTMLファイルで見ている人は、そのリンクを辿って、詳細な内容を確認することができます。
さらに、その issue 上で議論を行った結果などを残せるので、経緯などを追うことが可能です。
アプリケーションコード内に書くと、リンクをカジュアルに作って確認するということができなかったので、かなり重宝しています。
上記以外にも、仕様変更などを行う場合に issue のリンクを先に作って、それをMarkDown内に埋め込み、issue の対応を行ったら、そのリンクをMarkDown内から削除する。
というような運用を行えば、変更もれや更新もれを防ぐことができます。
まとめ
– github を利用した開発フローにより、コードレビューベースで仕様書をメンテナンスできる
– 仕様変更した際のプルリクエストを見れば、経緯なども追うことができる
– HTML形式のファイルに吐き出すことで、開発者以外もAPI仕様書の確認がスムーズ
– issue のリンクを活用することで、見通しが良くなったり、仕様更新もれなどを防ぐことができる
開発を行う上で、こういったドキュメントをGitHubで管理することで、人数が多くなった場合でもメンテナンスしやすい環境になるのではないでしょうか。
導入したものの、運用されないといったことは大いにあり得るので、ルールとツールをうまく使い分けて、今後も開発していければと思います。