こんにちはエンジニアの上野です。
2016年のAdventCalendar も残すところあと僅か!
12/5の投稿(githubのissue, pull request 検索をハックする!)に引き続き、今日はチャットワークの拡張プラグインのご紹介です。エンジニア合宿で作成してウェブストアで一般にも公開している拡張機能になります。
主要な機能一覧
自分が使っていてほしいなと思った機能のうち汎用的に使いそうだなと思ったものを思いつくままに取り込んで作成しました。
- 全員toを短縮形で使えるようにする
- toListを開く
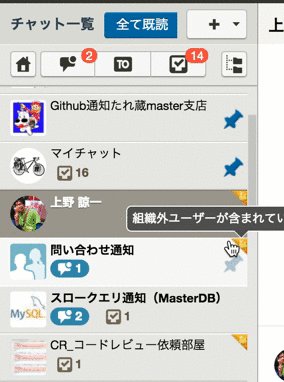
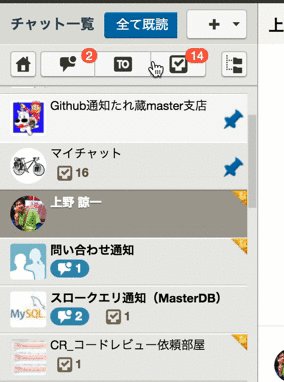
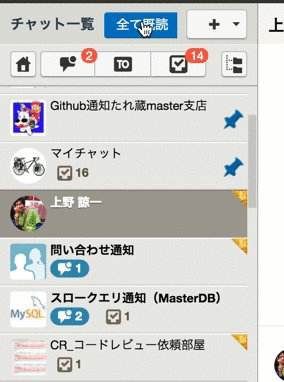
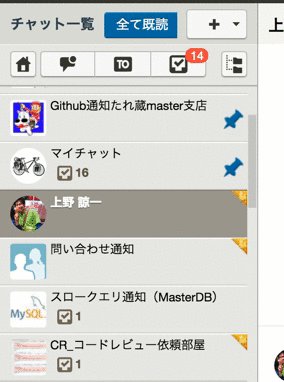
- 全て既読にするボタン付ける
- [info][/info]などのタグを簡単に作る
- 自分へのto以外は隠す
- 自分の送信以外は隠す
- 隠したメッセージを戻す
利用法
chromeのストアに登録しているので、こちらから拡張機能を追加してください
chatwork helper(chromeストア)
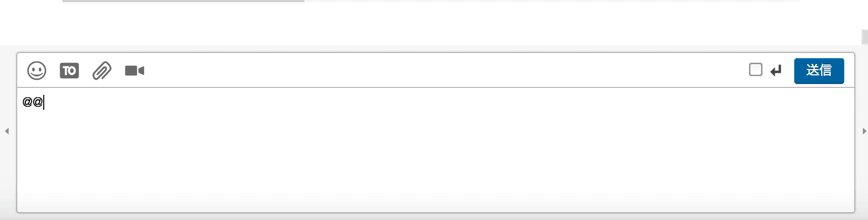
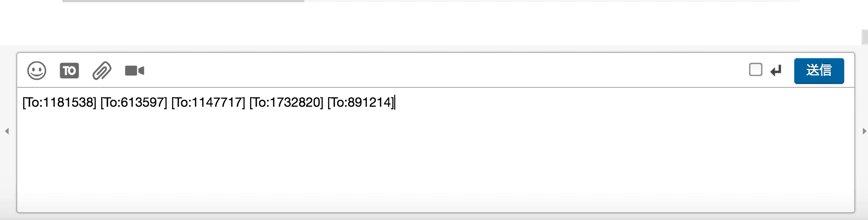
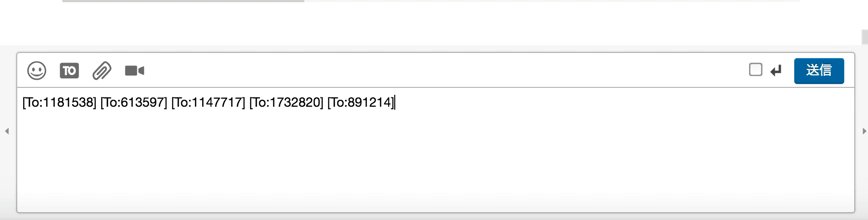
全員toを短縮形で使えるようにする
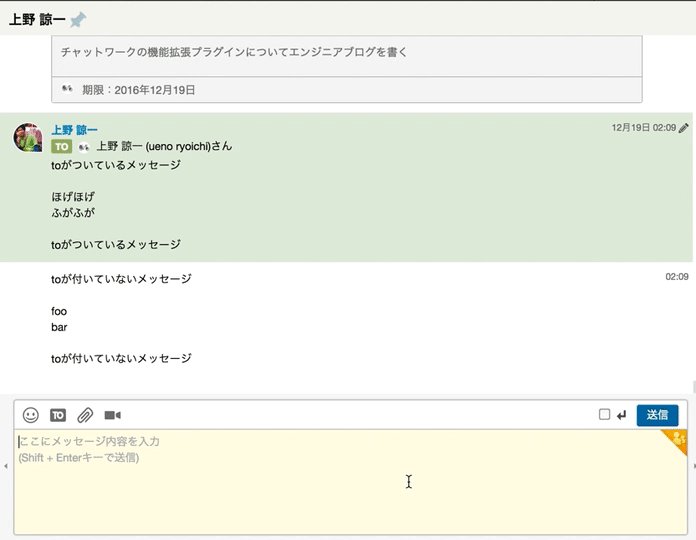
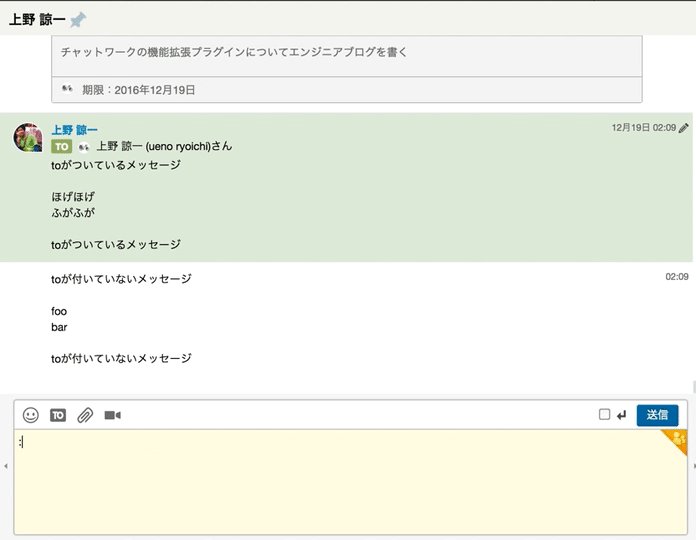
chatworkには全員にtoを付ける機能があるのですが、人数が多いチャットだとtoの指定だけで画面が埋まってしまうのでtoのタグだけを全員分発行するショートカットを作りました。
toListを開く
エンジニア的には、toつけるたびにキーボードから手を離したくない。そこでtoListを開くためのショートカットキーを作成しています。
全て既読にするボタン付ける
通知系をチャットワークに集約していたりすると、見る必要のないメッセージが大量に貯まってしまい、既読にするのが大変だったので追加しました。結構便利です
[info][/info]などのタグを簡単に作る
チャットワークにはinfoなど幾つかの特殊記法が用意されています。閉じタグを含めて記述するとちょっと長いので短縮するためにショートカットを作成しました
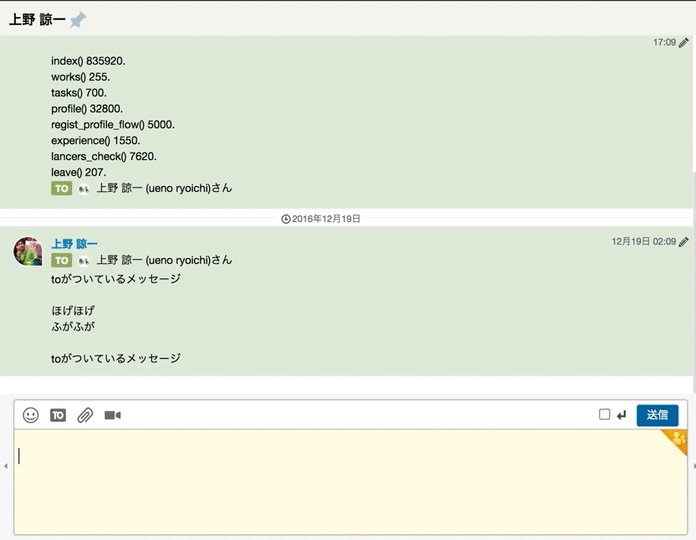
メッセージの表示を自分へのto や 自分のメッセージに限定する
投稿が多いチャットで自分へのメッセージを探す時や、以前の自分の発言を引用したいときなど、表示量を減らして、見つけやすくするために用意した機能です
ちょっと無理矢理感がある実装ですが、自分へのtoのみを表示したいという要望が周りから出ていたので作ってみました
- 自分へのto以外は隠す
- 自分の送信以外は隠す
- 隠したメッセージを戻す
課題
ソースコードはこちらで公開(https://github.com/ryoichi-u/chatwork_helper )しています
開発合宿の1日という時間の中、 作ったものなのでまだまだ幾つかの課題感を持っています。
- 見直したらもう少しスマートにかけそう
- :toの処理などではサジェストしていく動きを実現したかった
- 各ショートカットを使った後にカーソルが一番下に移動してしまう
- :mine, :meで該当するものがローディングされてない場合、うまく表示できず追加ロードになる(力技でやりすぎた感)
上記の課題感や、汎用的に組み込んだほうが良さそうな機能がありましたらご意見、pull requestいただけると、とても喜びます。
今回、拡張機能としてchrome storeに登録するために汎用的に使えるコマンドのみを採用していますが、テンプレート自分用のテンプレートを多数登録したり、特定の何人かのグループにtoを送ったりとカスタマイズして使うこともできると思います。是非ご活用ください
参考にしたページ
今回の拡張機能作成には以下のようなページを参考にさせてもらいました。chromeの拡張機能はjavascriptがかければ簡単に作れるので、試してみてください。