こんにちは、フロントエンドチームの谷(@high_g_engineer)です。
今週のフロントエンド定例の内容を記載します。
フロントエンド定例について、以前の記事(ランサーズのフロントエンドチームが取り組んでいること)でお伝えしたのですが、毎週金曜日に開催しており、実際の業務で取り組んでいることや気になった技術情報等をシェアしあう会になっています。
以下、今週の内容です。
tabキー周辺のUI/UXについて
今週、フォーム系のUIを実装していて、tabキーの挙動について色々と考えることがあったのでまとめました。
この記事の内容
- tabキーの基本
- tabindexについて
- UIライブラリのtabキー対応
- tabキーのcss
tabキーの基本
UIを操作する際に、マウス以外の操作手段として、tabキーでの操作があります。tabキーで出来ることは、主に以下になります。
UIに対してフォーカスを当てる(例:Twitterの左メニュー)

フォーム系UIの操作を行う(tabキー + 矢印キーやSpaceキー)

tabキーでの操作は、マウスと比較とすると補助的なものになりますが、正しく設定できているとアクセシビリティを高める効果があります。
ちなみに、テキストボックス以外のフォームUIのtabキーでの操作は少し癖があり、これはそもそも古から引き継いでいるブラウザのバグなんじゃないか?と思える程でした。
すべて tabキー + Enterキーで統一してくれればよいのに・・・。
実装に大きく関係するのは、tabindex属性です。
tabindexについて
tabindexは、HTML 4.0以降各種ブラウザでサポートされており、タブフォーカスを行うかどうかやフォーカスする順序などを設定することが可能です。
tabindexの使い方に関しては、大きく3つあります。
tabindex=”0″ を指定
- タブフォーカスが適用されます
- タブオーダーに関しては、ブラウザが決定します
- 通常だと、DOMの出現順にタブオーダーが割り当てられます
tabindex=”-1″ 等の負の数を指定
- タブフォーカスが適用されません
- タブオーダーにも関与しません
tabindex=”1″ 等の正の数を指定
- タブフォーカスが適用されます
- 値が大きい順にタブオーダーが割り当てられます
inputタグやselectタグ等のフォーム要素は、特にtabindexを指定しなくてもデフォルトでタブフォーカスが適用されています。
tabindexを利用する場合のベストプラクティスは以下です。
- 0もしくは負の数のみを利用
- 1以上の正の数は利用しない
tabindexに正の数が適用されだすと、管理が複雑になり、カオスになる為、出来る限り使用しない方が良いです。
UIライブラリのtabキー対応
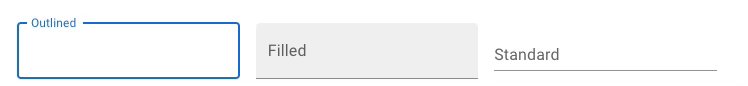
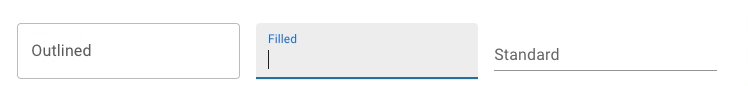
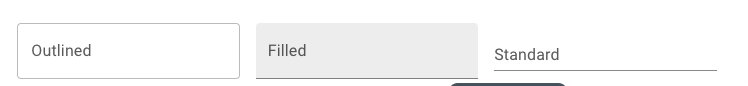
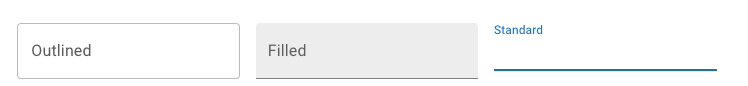
今回、弊社のデザインシステムのフォーム系UIでタブフォーカスが考慮出来ていないものがいくつかあったので、タブフォーカスの実装を組み込むにあたって、BootstrapとMUIを参考にしてみました。
Bootstrap
input

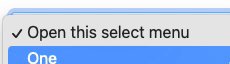
select

checkbox

radio button

MUI
input

select

checkbox

radio button

やはり有名所のUIライブラリは、しっかりとタブフォーカスの実装が行われています。
MUIに関しては、checkboxやradio buttonに対して、フォーカスした際によく見ないと分からないマイクロアニメーションが適用されており、流石だなと感じました。
tabキーのcss
タブキーの場合のみのフォーカスを実装したい場合、:focus-visibleという疑似要素があります。
:focusと併用して利用することにより、マウスによるフォーカス時とキーボードによるフォーカス時の挙動を変更することが可能です。Safariでは未サポートのプロパティになります。
MUIに関しては、高度なUIを実装しているので、:focus-visibleの実装ではなく、tabキーによるフォーカスをjsで切り替えている様でした。
参考記事
Tabキーによる移動順序を指定する
https://www.tagindex.com/html5/attribute/tabindex.html
tabindexで消耗していた話
https://kiririmode.hatenablog.jp/entry/20170317/1489704147
ReactのContextを使ったtabindex制御
https://log.pocka.io/ja/posts/react-context-api-tabindex/
:focus-visibleについて
https://evoworx.dev/blog/focus-visible/
2021年1月〜3月に各ブラウザでfocus-visible周りの動きがあったのでまとめた
https://zenn.dev/sakito/articles/c5034684f2266c
次回の更新予定は、7/1(金)になります!
前回の定例内容はこちらから確認可能ですのでご興味いただければ下記のリンクから閲覧いただければと思います。
