こんにちは、フロントエンドチームの谷(@high_g_engineer)です。
今週のフロントエンド定例の内容を記載します。
フロントエンド定例について、以前の記事(ランサーズのフロントエンドチームが取り組んでいること)でお伝えしたのですが、毎週金曜日に開催しており、実際の業務で取り組んでいることや気になった技術情報等をシェアしあう会になっています。
以下、今週の内容です。
GTM知見共有
GTMとは
Google Tag Managerの略で、GAや広告系の解析タグ等を一元管理できます。
GTMを利用しない場合は、GA, 広告系タグの記述をページごとに書き分けないといけないですが、
GTMを利用する場合は、GTMのタグだけを各ページに設置しておけば、GTMの管理画面側で制御することが可能です。

参考&引用:https://www.asobou.co.jp/blog/web/gtm
他には、GTMの場合は、ページローディング、クリック、CSSセレクタによるイベント等の様々なトリガーを設定できるので、ノーコード的な体験ができます。(もちろん、CSSセレクタを利用したものや少し複雑なeventを利用する場合は、コードに記述しないといけないです。)
GAオンリーの場合だと、GA用イベントのコードを、イベントを取得したい部分に記述しないといけないので、GTMの様なノーコード的体験は皆無です。
トラッキング内容を変えたいときもコードを変更しないといけないので辛みが多めです。
基本的な設定手順
基本的にGTMで意識することは2つだけです。
- トリガーを設定する
- タグを設定し、トリガーを紐付ける
トリガーは、GA等のタグを実行させるタイミングを定義するものです。
様々な種類があり、以下のとおりです。

タグは、GAをはじめとしてた解析をするためのツールを指します。
こちらも様々な種類があり、以下以外のサードパーティ製の解析タグが利用できます。

タグとトリガーを設定すると以下のような形になります。
かなりシンプルです。
トラッキングタイプがイベントの場合は、カテゴリ、アクション、ラベルといった項目を設定したりします。

社内でよく利用されている設定方法とSPAの場合の問題点
トリガーとしてよく利用されているのは、
- Page URLやPage Pathを利用したページビューイベント
- CSSセレクタを利用したクリックイベント
静的なHTMLだったり、PHP等でSSRされるページだと、このレベルで十分だと思います。
ただし、SPAの場合、問題がいくつか発生してきます。
- DOMが作成されるタイミングの関係上、CSSセレクタによるクリックイベントのトリガーが設定できない
- SPAコンテンツでページ遷移が発生した場合に、ブラウザ的には実際にページが切り替わっている訳ではないので、SPAコンテンツのページビューイベントを取得する際も工夫しないといけない
SPAコンテンツのクリックイベントトリガーについて
基本的には、dataLayer.push()を利用することで、GTM上に設定したイベントを発火させます。
例えば、 gtm_event というトリガーをGTM上で設定するとします。

あとは、これを紐付けたタグ設定を行い、コード上でonClick等のイベントで、下記のような記述をするだけです。
至ってシンプルです。
const clickHandler = () => {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'gtm_event'
// 渡す値もプロパティで定義し、GTM上で変数定義する
});
}詰まっている点
今の所、解決出来ていない点が、「SPAコンテンツでページ遷移が発生した場合のトラッキング」です。
基本的な実装としては上記のdataLayer.pushを利用する形になり、
トラッキングタイプをイベントとしている場合は、上記の方法で取得できるのですが、
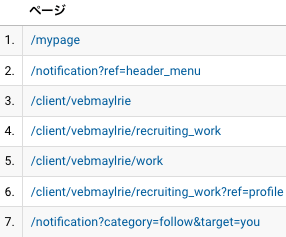
トラッキングタイプをページビューとして、以下のような形のものを取得する場合に問題があります。

やりたいことは、Reactで作成したSPAコンテンツの仮想PVが取得することです。
コード上では、ReactのonClickを使用したときのハンドラーに以下の様な内容を定義しています。
// onClickハンドラー内で定義
const dataParam = {
event: GTM_EVENT_PAGE_VIEW,
page_title: screenName,
page_path: `${PATH.GTM_VIEW_PATH}/${stepNum}/${screenName}`,
}
window.dataLayer.push(dataParam)下記の記事を参考にさせていただきながら、
https://www.powerweb.co.jp/column/gtm-ua-virtualPV.html
下記の設定を行ったのですが、GAのページビューには上がってこずといった状況で、色々模索している状態になっています。

設定が間違っているのか、プレビューした時のGA上での確認の仕方が間違っているのかが、わからない状態で色々試行錯誤しています。
この辺りは、詳しい方がいらっしゃったら教えていただきたいです。
個人的なGTM/GA記事まとめスクラップ
https://zenn.dev/highgrenade/scraps/798de5d3b66ed4
参考記事
https://qiita.com/cheez921/items/a9e8d257684098db55c3
https://ayudante.jp/column/2017-02-07/11-19/
https://www.powerweb.co.jp/column/gtm-ua-virtualPV.html
次回の更新予定は、7/22(金)になります!
前回の定例内容はこちらから確認可能ですのでご興味いただければ下記のリンクから閲覧いただければと思います。
