こんにちは、フロントエンドチームの @syo_igarashi です。
今週のフロントエンド定例の内容を記載します。
フロントエンド定例について、以前の記事(ランサーズのフロントエンドチームが取り組んでいること)でお伝えしたのですが、毎週金曜日に開催しており、実際の業務で取り組んでいることや気になった技術情報等をシェアしあう会になっています。
以下、今週の内容です。
定数と型合わせによるコード
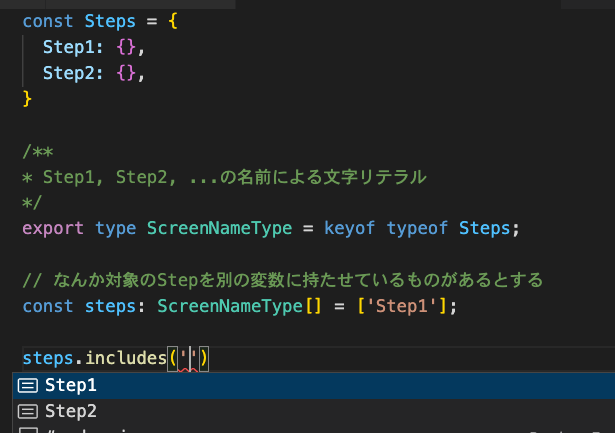
例えば下記のようなコードがあったとき、’Step1’という文字列を参照するためのEnumのようなオブジェクトから参照するのではなく、、型がついているので直接文字列参照でもいいのかなというのがありました。
const Steps = {
Step1: {},
Step2: {},
}
/**
* Step1, Step2, ...の名前による文字リテラル
*/
export type ScreenNameType = keyof typeof Steps;
// なんか対象のStepを別の変数に持たせているものがあるとする
const steps: ScreenNameType[] = ['Step1'];
// 型的に使用できる文字列が決まっているのでマジックナンバー的に直接文字列指定でもいいのでは?
steps.includes('Step1');Enumっぽい構造のオブジェクトがあったときでもkeyof typeof という型宣言をさせることでKeyの部分だけの型を抽出することも可能なので別のEnumを宣言してKeyValueのアクセスするというのがなくなるかもしれません。

VSCode上でも候補として出てくるので変数経由に値参照する必要というのが場合によってはなくなるかもしれません。
他社のtextlint導入例
https://zenn.dev/kgsi/articles/a88273d293abe07c5acb
結構prh-rule形式でやっているところが多い印象を受けました。
textlint WordPressとかブラウザ上でも使えたらいいんですけどね。
前回の定例内容はこちらから確認可能ですのでご興味いただければ下記のリンクから閲覧いただければと思います。
